Upscale (Basic) is designed to enhance the overall quality of an image, making it more realistic and detailed.
With just three simple nodes, you can effortlessly elevate your images to a new level of stunning high quality.
| Origin | Upscale |
|---|---|
 |
|
 |
 |
Workflow Introduction
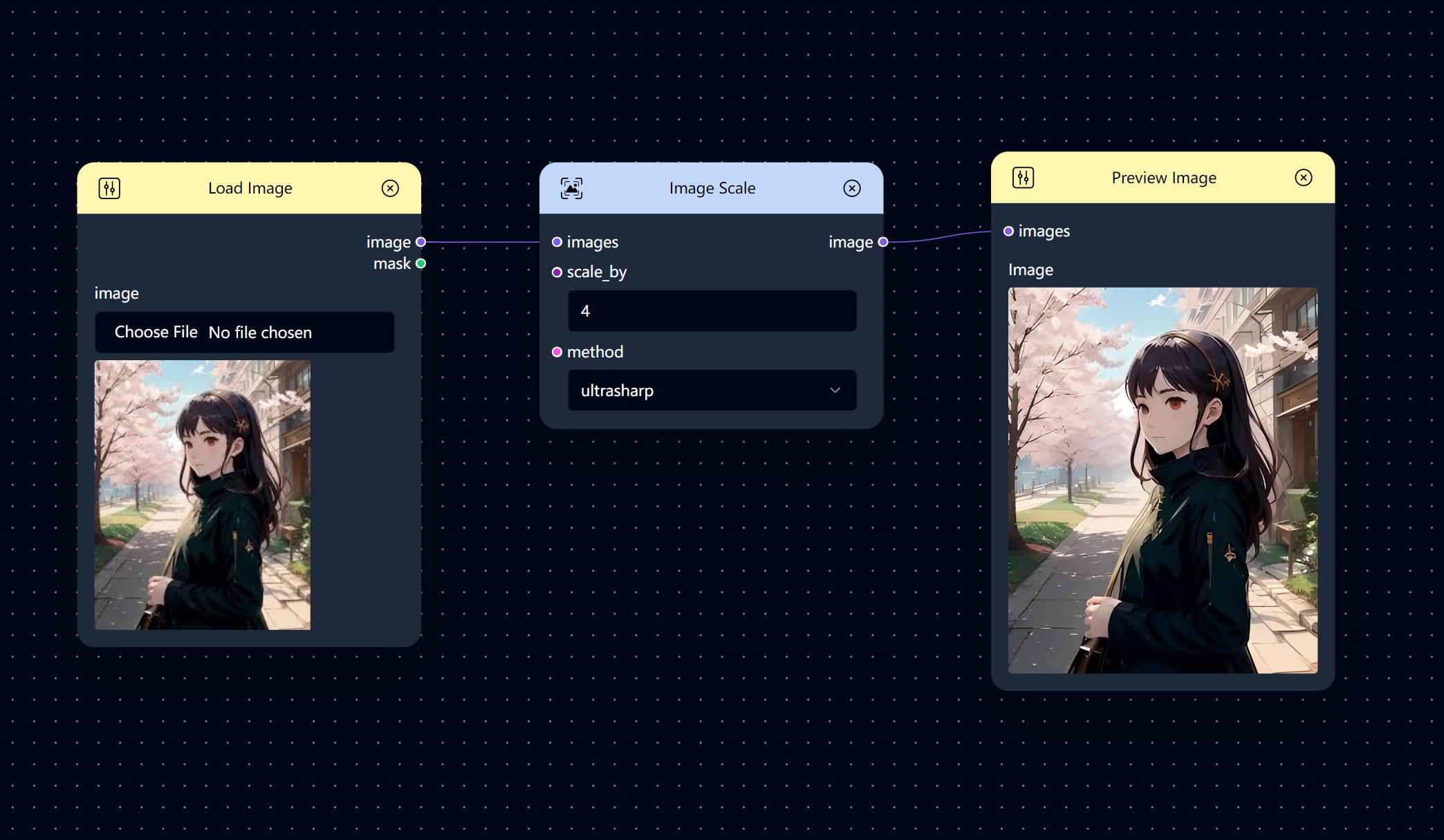
There are only three nodes in this basic workflow:
- Load image
- Image Scale
- Image preview

Image Scale
The Image Scale node scales the resolution of the image according to a certain magnification.
This means it adjusts the size of the image by enlarging or reducing its resolution based on a specified scal
In Combix, if you ever forget what this node does while you’re working on your project, simply click on it, and the definition will appear on the right side of the page.
How to Use
Welcome to our Upscale feature.
Load Image
- Upload your original image using the
Load Imagenode. - This image will serve as the base for the upscaling process.
Image Scale- Connect the
Image Scalenode to the loaded image. - Adjust the two parameters provided to control the scaling process.
- Connect the
Preview Image- Connect this node to the
Image Scalenode to visualize the enhanced clarity of the upscaled image.
- Connect this node to the
Method
The Image Scale node offers a variety of interpolation methods, each with its own strengths and weaknesses, catering to factors such as image quality, processing speed, and desired output, thus providing flexibility in selecting the most suitable method for different scenarios.
We used the blurry image below as the original to illustrate the effect of the different methods.
| Method | Explaination | Result |
|---|---|---|
area |
Area method calculates the value of a pixel by averaging the values of the pixels in its surrounding neighborhood, resulting in a smooth and continuous image. |  |
bicubic |
Bicubic method takes into account sixteen pixels arranged in a 4x4 grid during interpolation. The results of bicubic in smoother transitions and better preservation of fine details compared to bilinear interpolation. |
 |
bilinear |
Bilinear interpolation looks at the four nearest pixels (forming a square) and takes a weighted average to figure out the color of the new pixel. This method will smooth out the transitions between pixels, making the image look less blocky compared to nearest neighbor. |
 |
lanczos |
Lanczos considers a larger area of pixels, often in a circular or elliptical shape, and uses a mathematical function called the Lanczos kernel to calculate the new pixel’s value. This method helps preserve sharp edges and fine details better than bilinear interpolation. |
 |
nearest-exact |
This method selects the value of the pixel closest to the target from the original image. This method is fast, but does not work well at larger upscale magnifications. |
 |
ultrasharp |
Ultrasharp method uses deep learning model to infer what the missing details might be. This method can produce remarkably sharp and detailed results, but it requires more computational power and may not always be perfect. |
 |